V0.dev là một công cụ phát triển giao diện người dùng (UI) tiên tiến được tạo ra bởi Vercel, công ty đứng sau framework nổi tiếng Next.js. Được tích hợp trí tuệ nhân tạo (AI), V0.dev cho phép người dùng, từ lập trình viên đến nhà thiết kế hay cả những người không có nhiều kinh nghiệm lập trình, nhanh chóng tạo ra các giao diện web chất lượng cao chỉ bằng cách sử dụng các mô tả ngôn ngữ tự nhiên hoặc hình ảnh. Với khả năng sinh mã React tương thích với các thư viện như shadcn/ui và Tailwind CSS, V0.dev đang định hình lại cách chúng ta xây dựng và triển khai các ứng dụng web.
V0.dev là gì?
V0.dev là một hệ thống “Generative UI” (Giao diện tạo sinh), nghĩa là nó có thể tự động tạo ra mã nguồn cho các thành phần giao diện hoặc toàn bộ trang web dựa trên yêu cầu của người dùng. Thay vì phải viết từng dòng mã hoặc thiết kế giao diện từ đầu, bạn chỉ cần mô tả ý tưởng của mình, ví dụ: “Tạo một thanh điều hướng hiện đại với logo, liên kết và nút chuyển đổi chế độ tối.” V0.dev sẽ ngay lập tức sinh ra mã React sạch, hiện đại và sẵn sàng tích hợp vào dự án của bạn.
Công cụ này hoạt động thông qua một giao diện trò chuyện (chat-based interface), tương tự như ChatGPT, giúp người dùng dễ dàng tương tác và tinh chỉnh kết quả. Ngoài ra, V0.dev còn hỗ trợ nhập hình ảnh hoặc tích hợp với Figma, cho phép chuyển đổi các bản thiết kế thành mã nguồn một cách nhanh chóng.
Các tính năng nổi bật của V0.dev
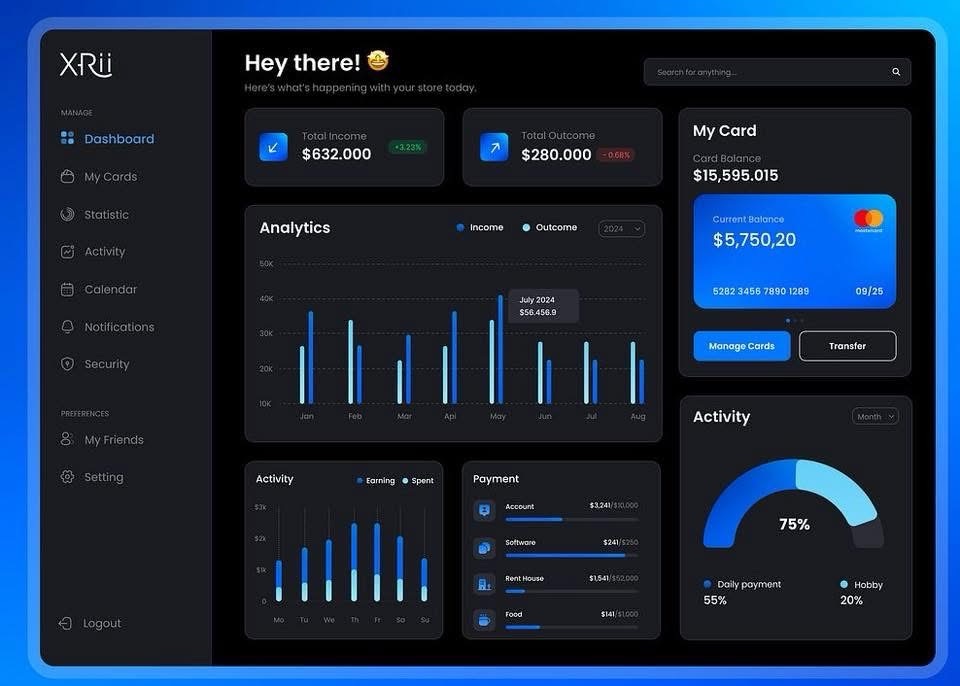
1. Tạo giao diện từ ngôn ngữ tự nhiên: Chỉ cần mô tả giao diện bạn muốn, V0.dev sẽ tạo ra mã nguồn tương ứng trong vài giây. Ví dụ, bạn có thể yêu cầu một “bảng điều khiển thương mại điện tử với biểu đồ và thẻ thống kê” và nhận được kết quả ngay lập tức.
2. Hỗ trợ nhiều framework: V0.dev chủ yếu tạo mã React với Tailwind CSS và shadcn/ui, nhưng cũng có thể xuất mã cho Svelte, Vue, HTML và Markdown thông qua tính năng “Blocks”.
3. Tích hợp Figma: Nhà thiết kế có thể tải lên mockup từ Figma, và V0.dev sẽ chuyển đổi chúng thành mã nguồn hoạt động, rút ngắn khoảng cách giữa thiết kế và phát triển.
4. Tùy chỉnh dễ dàng: Người dùng có thể tinh chỉnh giao diện thông qua các lệnh tiếp theo trong giao diện trò chuyện, ví dụ: “Thêm nút CTA màu xanh” hoặc “Chuyển sang giao diện tối.”
5. Triển khai nhanh chóng: Vì được phát triển bởi Vercel, V0.dev cho phép triển khai các ứng dụng trực tiếp lên nền tảng Vercel với các tên miền phụ tùy chỉnh, giúp quy trình từ ý tưởng đến sản phẩm hoàn thiện trở nên liền mạch.
6. Hỗ trợ prototyping nhanh: V0.dev đặc biệt hữu ích cho việc tạo mẫu giao diện (prototype), giúp các nhóm phát triển nhanh chóng kiểm tra ý tưởng và thu thập phản hồi từ khách hàng hoặc các bên liên quan.
Lợi ích của V0.dev
• Tiết kiệm thời gian: V0.dev loại bỏ nhu cầu viết mã lặp đi lặp lại, giúp lập trình viên tập trung vào logic ứng dụng hoặc các tác vụ phức tạp hơn.
• Hạ thấp rào cản kỹ thuật: Những người không rành về lập trình, như nhà thiết kế hoặc quản lý sản phẩm, vẫn có thể tạo ra giao diện chuyên nghiệp mà không cần hiểu sâu về mã nguồn.
• Tăng cường cộng tác: Với tích hợp Figma và khả năng tạo mẫu nhanh, V0.dev giúp đội ngũ thiết kế và phát triển làm việc hiệu quả hơn.
• Chất lượng mã cao: Mã được tạo ra tuân thủ các phương pháp tốt nhất (best practices) và sử dụng các thư viện hiện đại, đảm bảo tính tương thích và dễ bảo trì.
Hạn chế cần lưu ý
Mặc dù mạnh mẽ, V0.dev vẫn có một số giới hạn:
• Chủ yếu tập trung vào giao diện người dùng: Công cụ này không tạo logic backend hay xử lý các ứng dụng phức tạp yêu cầu quản lý trạng thái nâng cao.
• Phụ thuộc vào React và Tailwind CSS: Nếu dự án của bạn sử dụng các framework khác, bạn có thể cần điều chỉnh mã nguồn.
• Cần kiểm tra accessibility: Mặc dù mã được tạo ra chú trọng đến các tiêu chuẩn WAI-ARIA, người dùng vẫn nên kiểm tra khả năng truy cập (accessibility) bằng các công cụ như axe hoặc Lighthouse trước khi triển khai vào sản phẩm thực tế.
Ai nên sử dụng V0.dev?
• Lập trình viên: Đặc biệt là những người làm việc với React và Next.js, muốn đẩy nhanh quá trình phát triển giao diện.
• Nhà thiết kế: Những người cần chuyển đổi ý tưởng thiết kế thành mã mà không cần viết code.
• Quản lý sản phẩm và khởi nghiệp: Các cá nhân hoặc nhóm muốn tạo mẫu nhanh để thử nghiệm ý tưởng hoặc trình bày với nhà đầu tư.
• Giáo viên và học viên: V0.dev là công cụ tuyệt vời để học về phát triển giao diện và các phương pháp tốt nhất trong lập trình web.
Giá cả và cách sử dụng
V0.dev cung cấp nhiều gói dịch vụ:
• Gói miễn phí: Bao gồm 200 tín dụng mỗi tháng và quyền truy cập vào V0 Chat, phù hợp cho người dùng mới muốn thử nghiệm.
• Gói Premium ($20/tháng): Cung cấp 5000 tín dụng, chủ đề tùy chỉnh, và các thế hệ mã riêng tư.
• Gói Enterprise: Dành cho doanh nghiệp lớn với các tính năng như SAML SSO và giới hạn sử dụng tùy chỉnh (liên hệ Vercel để biết giá).
Để bắt đầu, bạn chỉ cần truy cập v0.dev, đăng nhập bằng tài khoản Vercel, và bắt đầu nhập mô tả giao diện mong muốn. Sau khi hài lòng với kết quả, bạn có thể sao chép mã hoặc triển khai trực tiếp lên Vercel.
Kết luận
V0.dev là một bước tiến lớn trong lĩnh vực phát triển web, mang lại sự kết hợp hoàn hảo giữa AI và các công nghệ hiện đại. Nó không chỉ giúp tiết kiệm thời gian mà còn mở ra cơ hội cho nhiều đối tượng khác nhau tham gia vào quá trình tạo ra các ứng dụng web đẹp mắt và hiệu quả. Dù bạn là một lập trình viên dày dạn kinh nghiệm hay một người mới bắt đầu, V0.dev đều có thể trở thành trợ thủ đắc lực, biến ý tưởng của bạn thành hiện thực chỉ trong vài phút.
Hãy thử V0.dev ngay hôm nay và khám phá cách nó có thể thay đổi quy trình phát triển của bạn!